Tips, 画面分割
その他
インターネット上で調べものをするとき, 検索エンジンを使用してインターネット上にある膨大なコンテンツを絞り込みます. ただし, 日本国内で検索エンジンのサービスを利用すると, 日本を対象としたコンテンツが検索対象になります. そのため, 英語で書かれた最新の技術情報や, 論文, 公式のリファレンスがヒットしずらい問題があります.
本稿では, 日本国内にいながらも, 海外の検索エンジンサービスを利用できる方法を提示します.
本稿では, コードをハイライトするライブラリSyntaxHighlighterの非同期読み込み方法について説明します.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
本稿では, コードをハイライトするライブラリSyntaxHighlighterの非同期読み込み方法について説明します.
Pipenv仮想パッケージ環境上でROS2ノードを動かす.
2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
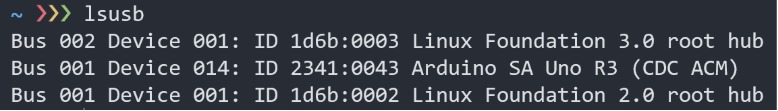
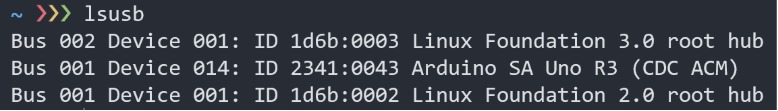
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.