---
parent: OutlineText
title: 特徴
date: 2018-9-19
tags: 軽量マークアップ言語
---
ここでは, OutlineTextの特徴を示します.
OutlineTextの特徴は以下のとおりです.
* プレーンテキストでの見た目がそのままウェブページに反映
* 文章のアウトラインを見えやすく
* 見た目が分かりやすい文章は,読みやすく書きやすい
<!--
* スタイルを意識せず, 文の内容に集中できるように
-->
===
# プレーンテキストでの見た目がそのままウェブページに反映
_________________________________________________________
まず, 初めにOutlineTextのソースコード, その次に実行例を示します.
```xml
# section
____________________________________________________
# list
* item0
* item1
# orderd-list
1. item
2. item
# table
|[caption]
| A || B |
|---||---|
| C || D |
# inline
`hello` **important** //emphasis// __mark__ ~~strike~~
# code
```cpp
printf("Hello world");
```
```
[実行例]
=================================================================
# section
____________________________________________________
# list
* item0
* item1
# orderd-list
1. item
2. item
# table
|[caption]
| A || B |
|---||---|
| C || D |
# inline
`hello` **important** //emphasis// __mark__ ~~strike~~
# code
```cpp
printf("Hello world");
```
=================================================================
インデントがインデントとしてそのまま出力され, プレーンテキストと出力結果の図形が同じです.
記法では, 出力結果と見た目が同じになるようなそのほかの軽量マークアップ言語(マークダウン等)を参考にしています.
# 文章のアウトラインを見えやすく
_________________________________________________________
インデントによる整形で, 文章を作成中では, アウトラインを考えながら文章を作成できるように
なります.
```xml
# 大見出し
____________________________________________________
見出しは`#`のほかに`_`で見出しとすることができます.
# 小見出し
# 小小見出し
ここまで行くことはまれ.
# 大見出し
____________________________________________________
リスト表記のサンプル
* アイテム0
* アイテム1
* アイテム2
# 大見出し
____________________________________________________
ツリー表示してみよう.
+ ディレクトリ0
+ サブディレクトリ0
+ サブディレクトリ1
+ サブディレクトリ2
+ ディレクトリ1
+ サブディレクトリ0
+ ディレクトリ2
# 大見出し
____________________________________________________
テーブル書いてみた.
|[テーブル例]
| アウトライン || 重要だと |
|------------------||------------|
| 思うん || です. |
# 大見出し
____________________________________________________
ついに最後のセクションになりました.
では! `exit();`
```
[実行例](./OutlineTextExample)
OutlineTextはインデントが重要です.
インデントが一つ増えると, セクションのレベルが一つ上がります.
逆もしかりです.
インデントによって, 文章の構造がわかりやすくなります.
インデントが一つ上がるのは, 文章で階層が一つ上がるのと等価です.
今, 書き手がルートからどれだけ掘っているのかわかりやすくなります(
コーディングのときにインデントをしていくのと同じだと思います).
<!--
インデントでは, スペース4つであることに注意してください.
タブによるインデント, スペース4つ以外のインデントには対応していません.
-->
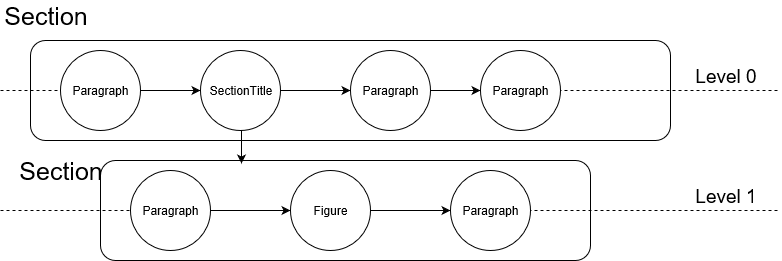
# アウトラインレベルについて
_________________________________________________________________
OutlineTextでは, インデントの個数でアウトラインのレベルが決まります.
一番上の層のレベルを0として, 深くなるごとにレベル数は上がります.
同レベルに存在するものをまとめて"セクション"と呼びます.
セクションの中にはセクションを置くことが可能です.
その場合, 中に含まれているセクションのタイトルを, 含んでいるセクションに置き,
含まれている方のセクションは一つレベルが上がります.

# 見た目が分かりやすい文章は,読みやすく書きやすい
__________________________________________________
タイトル通りで,//見た目が分かりやすい//文章は,//読みやすく書きやすい//と思います^[注.ann-1].
書く段階から,見た目が分かりやすい文章を書くことを重視して,出来上がった文章を`OutlineText`が
さらに見やすくしてくれるという考えです.
<!--
# スタイルを意識せず, 文の内容に集中できるように
_________________________________________________________
OutlineTextでは, 文章作成中は文章そのものに対して集中したいため,
スタイルのことは一切考えません.
スタイルを考えるのは, スタイルシートを作成する時のみです.
-->
# 注釈
[注.ann-1]: 筆者独自解釈