概念
本CMSの基本概念と設計方針
はじめに
最初, このCMSを作ったときは, 明確な設計方針がありませんでした. コンテンツの分け方について特に意識することなく, いつものPCを使っているのと同じ感覚で, フォルダ分けしていきました.
ただ, コンテンツが増えるにしたがって, コンテンツというものをどう管理するのか問題になってきました. 例えば, コンテンツのフォルダ分けが難しくなりました. 違うフォルダでも, コンテンツ同士はつながっているからです. 例えば, "3Dプリンタのトラブルシューティング"と"ネットワークのトラブルシューティング"が"3Dプリンタ"と"ネットワーク"でディレクトリが異なっても, "トラブルシューティング"の点で関係しています.
ここでは, コンテンツを分けるとはどういうことなのか, コンテンツとディレクトリとの関係, コンテンツ同士との関係を分析し, それを管理するファイルベースのCMSがどうあるべきなのかを考えます.
なぜファイルベースなのか?
現代のコンピュータにおいて, ファイルはユーザが表現できる基本要素です. ユーザは, テキストファイルを用いて文字を伝えます. 画像ファイルを用いてイメージを伝えます.
多くのCMSでは, コンテンツをCMSを通してみることができます. 実際のファイルは, 人が見るもではありません.
本CMSは, CMSが無くても, 人が見れるコンテンツを目指します.
コンテンツとは
本CMSでコンテンツとは, 読み物を意味します. 何かを説明する, 考えをまとめる等, 相手にまたは自分に対して書かれるものです.
コンテンツには, 親コンテンツや子コンテンツを持つ場合があります. 例えば, デジタル回路は, 電子回路を親に持ち, Not回路を子に持ちます.
- 電子回路
- デジタル回路
- Not回路
- アナログ回路
- デジタル回路
コンテンツに, タグをつけることが可能です. 例えば, Not回路というコンテンツに論理式について記述がある場合, タグ"論理式"をつけます. タグは, 階層を超えたコンテンツの横のつながりに利用されます.
ファイルとしてのコンテンツの書き方
コンテンツファイルの実体はテキストファイルです. 多くのエディタで表示したとき, そのファイルが読みやすいようにしておく必要があります.
文章において読みやすさは, 文章全体像が把握できることだと思われます[注 1]. 文章全体を把握できている状態で細部を読めると文章の内容を理解ができやすいというのは, 問題がないはずです.
文章全体を把握できるために, まずテキストファイルを開いたときに見える階層の図形(この段落は, このセクションにふくまれるなど)が大事だと思われます[注 1].
本CMSでは, 階層をインデントで表現する軽量マークアップ言語を採用しています.
ディレクトリとは
本CMSでディレクトリとは, 関連するファイルやサブディレクトリがいる場です. 例えば, Not回路ディレクトリ内に Not回路コンテンツとNot回路図があります.
- Not回路
- Not回路.content
- Images
- Not回路図.jpg
タグとは
本CMSでタグは, コンテンツのトピックとなる重要な要素です. 一つのコンテンツは複数のトピックで成り立ちます[1]. 例えば, "Not回路"には, "電子回路", "デジタル", "論理"というトピックで成り立ちます. 書き手は, これらのトピックをタグ付けしていきます.
タグは, 検索のキーワードになり得ます. タグは, 主に単語で検索のキーワードに最適です. 本CMSは, タグ名を検索のキーワードに用います. これにより, 文章の形態素解析(処理が重い, 辞書が必要で新しい単語に対応できない)を行わず, 単語を認識できます.
コンテンツの階層化について
本CMSは, コンテンツが階層型でつながっていきます. Wikipedia のようにページがメッシュ型でつながるのと, ブログのように時系列で並ぶのと対照的です.
階層型のメリットは,
- 同じディレクトリ内にあるものは, 関連することが保証されている
- ディレクトリごと親ディレクトリと分けることができる
- カテゴリをコントロールできる
- ディレクトリベースのため他ソフトウェアと連携しやすい
- OSの標準システムであるファイルシステムを利用するため, 本CMSを省いてもコンテンツは利用可能
逆にデメリットは,
- コンテンツが増えるとディレクトリで分けにくくなる(カテゴライズしにくくなる)
- ディレクトリごと移動するとすべてリンク切れする
コンテンツは複数のトピックから成り立っています(トピックモデル). トピックの中で支配的なトピックがあるときは, それでカテゴライズできますが, そうでないときは, 難しくなります. 例えば, Not回路には, デジタル回路と論理式のトピックがあるかもしれません.
より深くカテゴライズしていくと, 分けにくくなると思われます. 深くカテゴライズすると, トピックが限定されていき, そこに属するコンテンツに支配的なトピックが現れたとき, 外に出したくなってきます. 例えば, デジタル回路>Not回路>Not論理式 と分けたとき, Not論理式は, 論理式というカテゴリに属するかもしれません.
対処方法は, 最初から深くカテゴライズすることを避けることだと思われます. 浅くカテゴライズしておき, 横の移動を少なくすることだと思います. 例えば, デジタル回路>Not回路 と 論理式>Not論理式 と分けます. Not回路から, Not論理式のリンクを張ります.
(pythonのモジュールの分け方と似ているかもしれません.)
リンク切れ対処
階層型のデメリットの一つである,
- ディレクトリ移動に伴うリンク切れ
の対処方法で, 本CMSはパスをキーワードに検索をかけ, 移動したと思われるコンテンツを提示します. 例えば, "電子回路/デジタル回路/Not回路/Not論理式" が見つからないとき, パスを基に検索をかけ"論理式/Not論理式" を提示します.
使ってみる
コンテンツの横のつながり
階層型のデメリットの一つである,
- コンテンツが増えるとディレクトリで分けにくくなる
の対処方法で, 本CMSはタグや, タイトルから階層を超えた変動的なカテゴライズを行います.
本CMSではタグの扱い方が特徴的です. 一般的なタグの扱い方では, あるタグを持つコンテンツの一覧が提示されますが, 本CMSでは, 複数のタグで絞り込みが可能です. 例えば, 「C/ライブラリ」と絞りこんだり, 「C」に「C++」を追加して, 「C, C++/ライブラリ」と絞り込みが可能です.
タグ付けされていないコンテンツも, 既存のタグをキーワードに検索をかけ, 提示します. これにより, コンテンツタイトルにタグ名が含まれる場合でも, 提示可能になります.
以上のように, タグをうまく用いて, ディレクトリを超えた, コンテンツのタグによる変動的なカテゴライズが可能です.
さらに, 本CMSはあるコンテンツと関連する別階層のコンテンツを提示します. 例えば, Not回路にNot論理式について言及されており, タグ"論理式"がつけられている場合, 別カテゴリ"論理式"内のコンテンツ"Not論理式"を提示します.
使ってみる
検索性
初めからカテゴライズされている点で, カテゴリ名を分かっている人はほしい情報にたどり着ける一方, わからない人は, たどり着くのが困難です.
そこで, 本CMSでは, 全コンテンツを対象にあいまい検索をかけることが可能です. 綴りがあいまいな場合などに役立ちます. またキーワードを複数書くことで, AND検索を行います. 例えば, "Not回路"について知りたい場合, 電子回路>デジタル回路>Not回路 とアクセスせず, 検索欄に"Not回路" と打つことで, 直接ジャンプすることができます.
使ってみる
なぜディレクトリベース[注 1]
なぜ, コンテンツをディレクトリベースで管理するのでしょうか? 概念というものは, 一元的にカテゴライズできるとは思えません. 複数のトピックが合わさって一つのコンテンツを形成するとなる[1]と, 見方によってカテゴリの仕方は変わります.
ただし, コンテンツをファイルの集合とみると一つのコンテンツに関連する画像などは, そのディレクトリに必ず属します. Not回路図がNot回路について書かれているコンテンツと同じディレクトリにあるのは, 違和感がなく, 逆に外にあると違和感があります. 一つのコンテンツとそれに関係するファイルは必ず同じディレクトリになります.
また, 手順について書かれたコンテンツで各手順ごとにコンテンツを分け, 同じディレクトリに入れても違和感がありません. 例えば, OSの作り方の説明で一つのコンテンツで説明が難しいとき, まず製作準備に関するコンテンツ, メモリ管理の実装方法と, 細かく分け, それらを同じディレクトリにいれます.
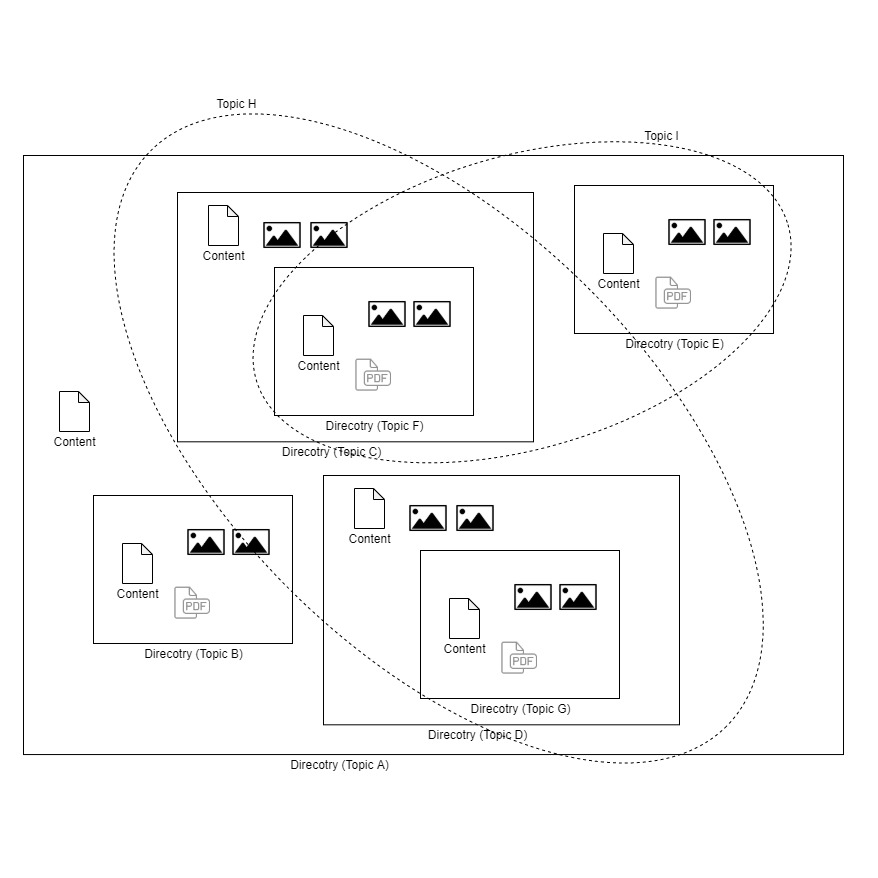
つまり, コンテンツは, 小さく見ると必ずディレクトリ内にあり, コンテンツ同士は広く見るとトピックを基にメッシュ型でつながっていると思われます. 同じディレクトリにあるコンテンツは, そのディレクトリというトピックでつながっている ことも, 問題ないと思います.
以上を図示すると, 次のようになります.

必ずディレクトリがあるとなると, コンテンツをディレクトリベースで管理することも問題ないはずです.