モデルのテクスチャを変更する
nodecゲームエンジンを使用して、モデルのテクスチャを変更する方法を説明します。
環境
このチュートリアルでは、以下の環境での操作を想定しています。
目的
モデルのテクスチャを変更する場面は多々あります。たとえば、以下のような場面です。
- モデルを読み込んだ後に、テクスチャを変更したい場合
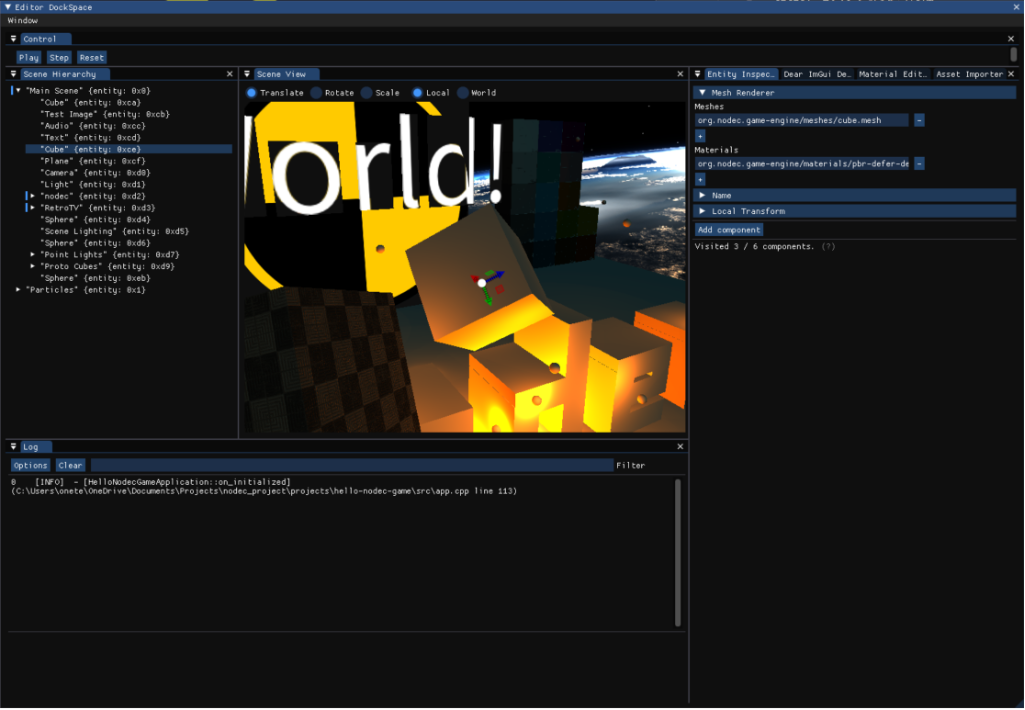
今、以下のようなCubeモデルを読み込んだとします。

Cubeに割り当てられているMesh Rendererを見ると、Materialにorg.nodec.game-engine/materials/pbr-defer-default.materialが割り当てられていることがわかります。pbr-defer-default.materialは、nodec game engineが提供する、Deferred Rendering用のデフォルトマテリアルになります。デフォルトマテリアルには、色もテクスチャも適用されていない特色のないものになっています。
今回、このCubeに次のテクスチャを適用してみましょう。このテクスチャは、resources/org.nodec.hello-nodec-game/textures/proto/prototype_512x512_blue1.pngにあります。

手順
1. マテリアルファイルを用意する
新しくテクスチャを変えるため、マテリアルファイルを新規で作成します。
resources/org.nodec.hello-nodec-game/models/cube/cube.materialを新しく作成し、以下の内容を記述します。
{
"material": {
"shader": "org.nodec.game-engine/shaders/pbr-defer",
"cull_mode": 2,
"float_properties": [],
"vector4_properties": [],
"texture_properties": []
}
}
2. マテリアルをモデルに設定する
CubeのMesh Rendererを開き、Materialにorg.nodec.hello-nodec-game/models/cube/cube.materialを設定します。
3. テクスチャをマテリアルに設定する
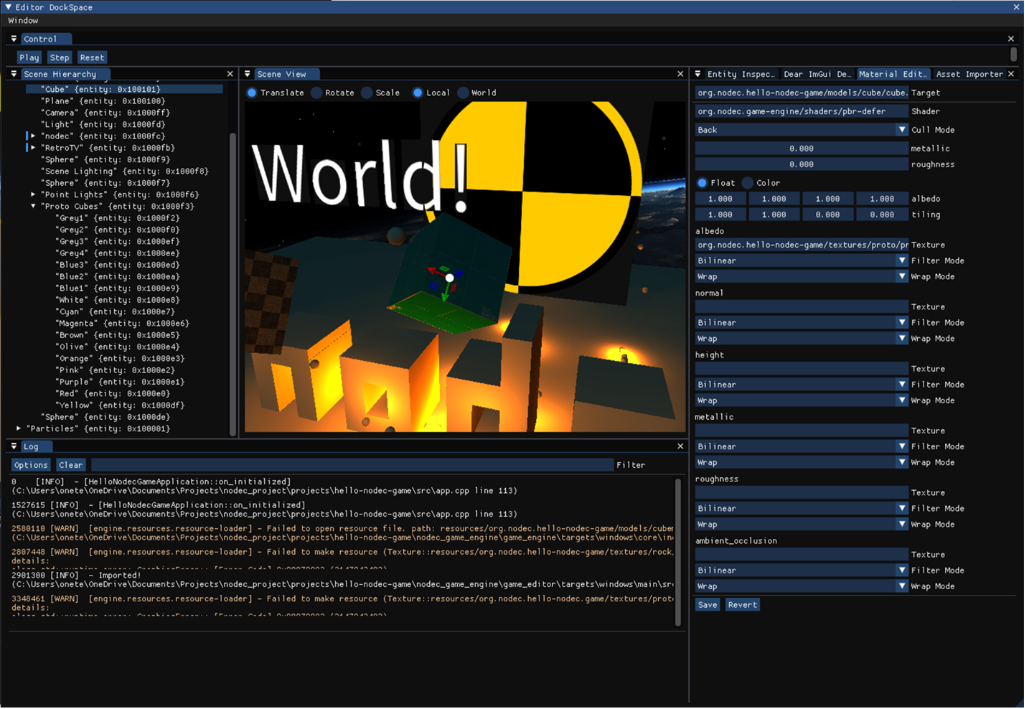
Material Editorを開き、Targetにorg.nodec.hello-nodec-game/models/cube/cube.materialを設定します。
albedoの項目に、org.nodec.hello-nodec-game/textures/proto/prototype_512x512_blue1.pngを設定します。この時、Cubeのテクスチャが変わります。

設定後、マテリアルファイルを保存するために、Saveボタンを押します。この時、マテリアルファイルは以下のように保存されます。
{
"material": {
"shader": "org.nodec.game-engine/shaders/pbr-defer",
"cull_mode": 2,
"float_properties": [
{
"key": "metallic",
"value": 0.0
},
{
"key": "roughness",
"value": 0.0
}
],
"vector4_properties": [
{
"key": "albedo",
"value": {
"x": 1.0,
"y": 1.0,
"z": 1.0,
"w": 1.0
}
},
{
"key": "tiling",
"value": {
"x": 1.0,
"y": 1.0,
"z": 0.0,
"w": 0.0
}
}
],
"texture_properties": [
{
"key": "albedo",
"value": {
"texture": "org.nodec.hello-nodec-game/textures/proto/prototype_512x512_blue1.png",
"sampler": {
"filter_mode": 1,
"wrap_mode": 0
}
}
}
]
}
}