画面分割, GitHub-Actions, 軽量マークアップ言語, WSL2
その他
ここでは, OutlineTextの特徴を示します.
OutlineTextの特徴は以下のとおりです.
- プレーンテキストでの見た目がそのままウェブページに反映
- 文章のアウトラインを見えやすく
- 見た目が分かりやすい文章は,読みやすく書きやすい

OutlineTextは, プレーンテキストの段階で文章のアウトラインを分かりやすくするために開発された軽量マークアップ言語です. 他の軽量マークアップ言語(Markdown, AsciiDoc, ReStructuredText, …)と異なり, インデントは文章の階層構造を表します. このことで, 文章の階層構造が視覚的にわかりやすくなります.
OutlineTextの実行例をご覧になりたい時はこのウェブページを参照してください. このウェブページはすべてOutlineTextで書かれています. OutlineTextのプレーンテキストは, ウェブページ右下にあるこのページのソースコードを表示をクリックすることで, 確認できます.
すぐに試してみたい方は, 以下のページから
すぐに試す
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
本稿では、外部アクションに頼らずrcloneをもちいた外部サーバとのファイル転送方法を説明します。rcloneとは、FTPだけに限らず外部サーバに対してファイルのアップロードやダウンロード、削除や移動といったファイル操作を行えるCLIツールです。rcloneをGitHub Actionsで使うことにより、特殊な要求にも柔軟に対応できるようになります。
本稿では、外部アクションに頼らずrcloneをもちいた外部サーバとのファイル転送方法を説明します。rcloneとは、FTPだけに限らず外部サーバに対してファイルのアップロードやダウンロード、削除や移動といったファイル操作を行えるCLIツールです。rcloneをGitHub Actionsで使うことにより、特殊な要求にも柔軟に対応できるようになります。
ここでは, OutlineText の文法を示していきます. 基本的に Markdown と似せていますが, インデントに対する挙動が異なります. 見やすい文章を書くことを注意すれば, OutlineText は自然に解釈し構造化します.
2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
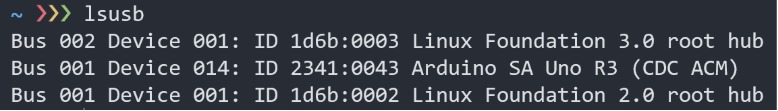
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.