JavaScript, 書き方, ショートカット, 非同期処理
その他
例をまじえながら具体的なコンテンツの書き方を説明します.
このページは筆者が作成したJavaScriptのライブラリが公開されます.
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
本稿では, コードをハイライトするライブラリSyntaxHighlighterの非同期読み込み方法について説明します.
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
ここでは, 筆者が作成したブラウザゲームを紹介します.
例をまじえながら具体的なコンテンツの書き方を説明します.
文章を書くという行為は, 日常でよく行われます. その際, 他人にわかりやすく書こうとしますが, なかなかそうはいきません. 何から書き始めていいのか, どのようにして文章を続けるか悩みます. ここでは, 筆者なりにわかりやすい文章を書くということについて考察します.
Apple製品同士でのファイル共有に便利な機能にAirDropがあります. 初めてあった人と, ファイルを共有したい時などに非常に便利な機能です.
ですが, Apple製品以外(例えば, Windows, Androidなど)とファイルを共有したい場合は, AirDropを利用できず, SNSやクラウドサービスを通じて, ファイルを共有する必要があり, 手間がかかります. SNSの場合では, お互いが同じSNSアプリを利用して, 共有のためだけにお互いのアカウントを教えあわないといけません. クラウドサービスの場合, ファイルをクラウドに上げ, 共有リンクを設定し, そのURL(たいてい長く, 複雑)を伝えないといけません.
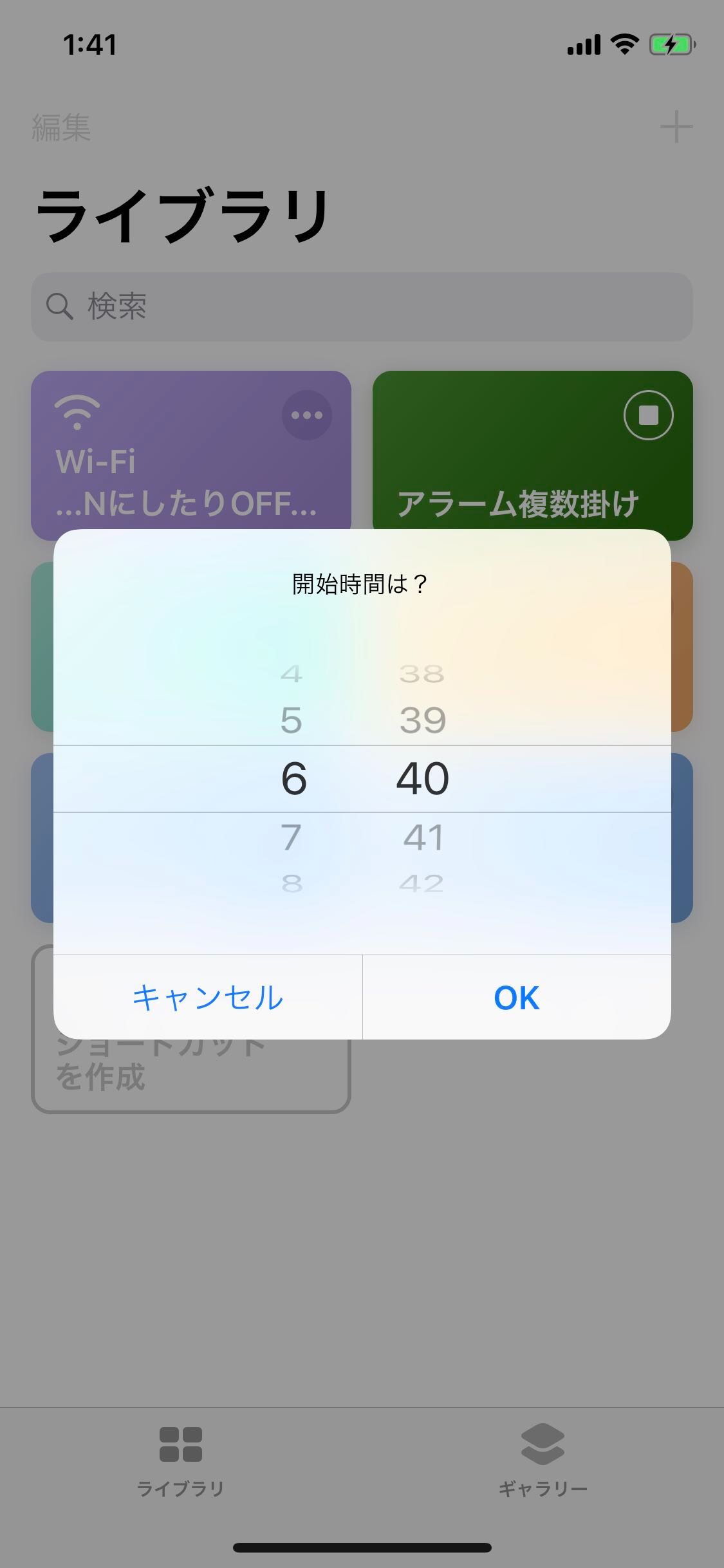
本稿では, iosのショートカット機能を用いて, 即時に共有したいファイルをクラウドに上げ, 共有リンクを設定し, そのリンクのQRコードを表示するショートカットを紹介します. 相手にQRコードを読み込んでもらうだけで, 簡単にファイルを共有することができます. またアップロードされたファイルは簡単に削除でき, 容量の少ない無料のクラウドストレージを圧迫せず, 共有リンクが残り続けることがありません.

Apple製品同士でのファイル共有に便利な機能にAirDropがあります. 初めてあった人と, ファイルを共有したい時などに非常に便利な機能です.
ですが, Apple製品以外(例えば, Windows, Androidなど)とファイルを共有したい場合は, AirDropを利用できず, SNSやクラウドサービスを通じて, ファイルを共有する必要があり, 手間がかかります. SNSの場合では, お互いが同じSNSアプリを利用して, 共有のためだけにお互いのアカウントを教えあわないといけません. クラウドサービスの場合, ファイルをクラウドに上げ, 共有リンクを設定し, そのURL(たいてい長く, 複雑)を伝えないといけません.
本稿では, iosのショートカット機能を用いて, 即時に共有したいファイルをクラウドに上げ, 共有リンクを設定し, そのリンクのQRコードを表示するショートカットを紹介します. 相手にQRコードを読み込んでもらうだけで, 簡単にファイルを共有することができます. またアップロードされたファイルは簡単に削除でき, 容量の少ない無料のクラウドストレージを圧迫せず, 共有リンクが残り続けることがありません.

本稿では, スレッドプールの仕組みを理解して, C++を用いて, スレッドプールを自身で実装できることを目指します. 対応環境は, C++14 からを想定しています.