ngrok, プロジェクト, WSL2, JavaScript
その他

nodecは、ゲームエンジンなどのプラットフォームを新しく作成するためのフレームワークです。
アプリ開発のためのプラットフォームは、これまでたくさんありました。たとえば、GUIアプリケーション作成のプラットフォームにはQt、ゲーム開発のためのプラットフォームにはUnityがあります。ですが、これらのプラットフォームは別々で開発されており、そのうえで動くアプリコードもまた、まったく違った様相をしています。
nodecフレームワークを利用することで、新しいプラットフォームを効率的に構築できます。nodecフレームワークは、異なるプラットフォーム間で共通に使える機能を提供します。また、アプリへのインターフェイスはあらかじめ定義されているので、設計の再利用が可能です。
アプリコードの実装も、nodecフレームワークで効率化することが可能です。プラットフォームの上に、機能を抽象化したレイヤー(modules)があり、アプリ層はこのレイヤーを通してプラットフォームの機能を利用します。プラットフォームが異なっても、アプリでの実装の仕方は同じです。
2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
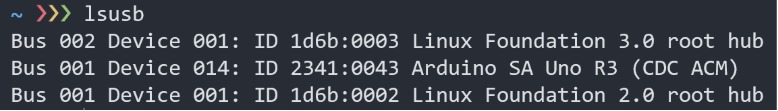
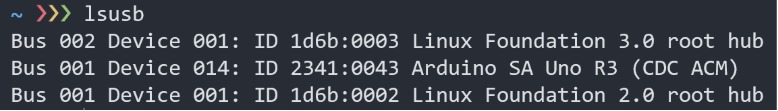
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

本稿では, コードをハイライトするライブラリSyntaxHighlighterの非同期読み込み方法について説明します.
このページは筆者が作成したJavaScriptのライブラリが公開されます.
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
本稿では, コードをハイライトするライブラリSyntaxHighlighterの非同期読み込み方法について説明します.
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
ここでは, 筆者が作成したブラウザゲームを紹介します.