USB, 画面分割, ゲームエンジン
その他
2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
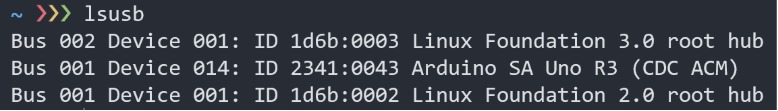
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
nodecゲームエンジンを使用して、モデルのテクスチャを変更する方法を説明します。
nodecゲームエディタを使用して、3Dモデルを取り込む方法を説明します。
nodecゲームエンジンでのスクリプトの書き方を説明します。
nodec game engineは、nodecフレームワークで作られたゲームエンジンです。
nodecゲームエディタの使い方を説明します。
nodecゲームエンジンを使用して、モデルのテクスチャを変更する方法を説明します。
nodecゲームエディタを使用して、3Dモデルを取り込む方法を説明します。
nodecゲームエンジンでのスクリプトの書き方を説明します。
nodecゲームエディタの使い方を説明します。
nodecゲームエンジンを使用して、モデルのテクスチャを変更する方法を説明します。
nodecゲームエディタを使用して、3Dモデルを取り込む方法を説明します。
nodecゲームエディタの使い方を説明します。
nodecゲームエンジンでのスクリプトの書き方を説明します。
nodec game engineは、nodecフレームワークで作られたゲームエンジンです。
nodecゲームエディタの使い方を説明します。