液晶, JavaScript, 軽量マークアップ言語, ベクトル
その他
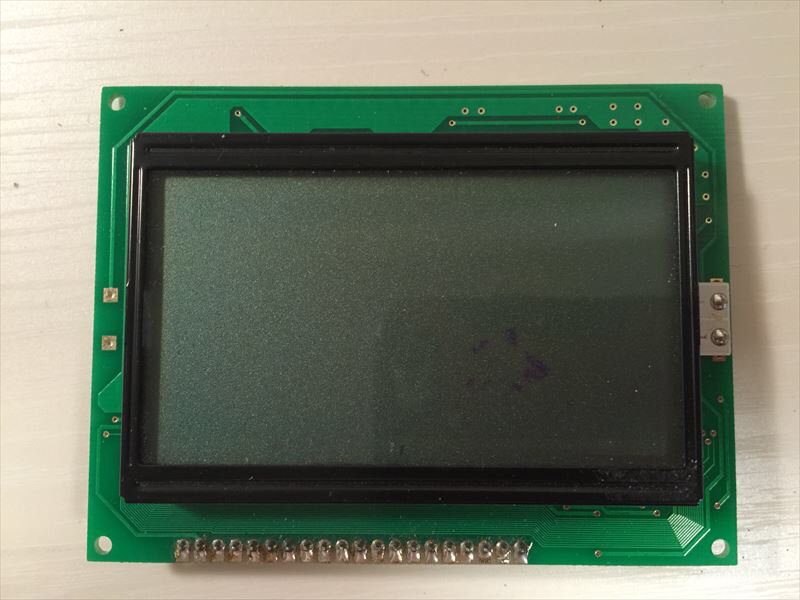
ここでは, グラフィック液晶’SG12864ASLB-GB’の操作方法を説明します. これは, いわゆるライブラリの説明ではなく, ハードウェアそのものに対する操作方法です. この内容から, 自作のライブラリなどを製作することが可能です.
説明項目は以下のとおりです.
- 入手方法
- ピン配置
- 名称
- 実際に使ってみる
- 参考文献
ここでは, OutlineTextの特徴を示します.
OutlineTextの特徴は以下のとおりです.
- プレーンテキストでの見た目がそのままウェブページに反映
- 文章のアウトラインを見えやすく
- 見た目が分かりやすい文章は,読みやすく書きやすい

OutlineTextは, プレーンテキストの段階で文章のアウトラインを分かりやすくするために開発された軽量マークアップ言語です. 他の軽量マークアップ言語(Markdown, AsciiDoc, ReStructuredText, …)と異なり, インデントは文章の階層構造を表します. このことで, 文章の階層構造が視覚的にわかりやすくなります.
OutlineTextの実行例をご覧になりたい時はこのウェブページを参照してください. このウェブページはすべてOutlineTextで書かれています. OutlineTextのプレーンテキストは, ウェブページ右下にあるこのページのソースコードを表示をクリックすることで, 確認できます.
すぐに試してみたい方は, 以下のページから
すぐに試す

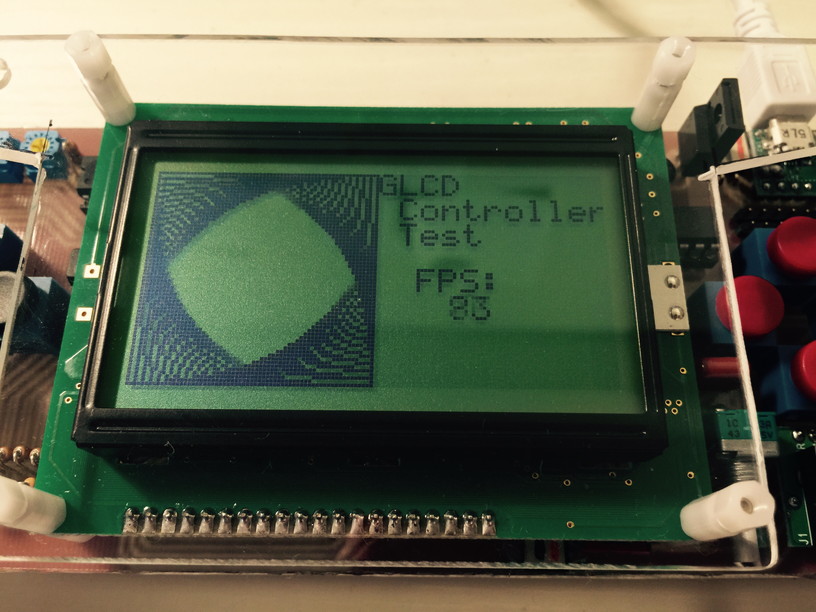
GLCDControllerとは、グラフィック液晶SG12864ASLB-GBを操作するものです. GLCDControllerの特徴は以下の通りです.
- 2Dグラフィック操作ライブラリCanvasの利点を受け継ぎ
- 高いフレームレート
このGLCDControllerのメンバ変数としてCanvasがあるのですが, このCanvasが2Dグラフィック操作を簡単にします. Canvasについての特徴はCanvasの特徴を参照してください.
画面の更新速度ですが,最高60fps以上(最高fps85fps, 平均60fps, 全画面更新15fps)まで出せます(ArduinoUno 16Mhzで検証).
GLCDControllerを改良、強化、何でもしてください(;´∀`)
このページは筆者が作成したJavaScriptのライブラリが公開されます.
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
本稿では, コードをハイライトするライブラリSyntaxHighlighterの非同期読み込み方法について説明します.
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
ここでは, 筆者が作成したブラウザゲームを紹介します.
ここでは, OutlineText の文法を示していきます. 基本的に Markdown と似せていますが, インデントに対する挙動が異なります. 見やすい文章を書くことを注意すれば, OutlineText は自然に解釈し構造化します.
線形代数にある線形写像, 基底の変換行列, 表現行列などを理解するとき, 今どこの座標系にいるのか, 基底は変わったのか, ここはベクトル空間かという悩みに会います.
本稿では, 変換行列や表現行列を図で理解することを目的にします. 行列の掛け算が点の移動であることを意識すると, 理解しやすくなります.