WSL, Stack, 画面分割
その他
このセクションでは, Windows Subsystem for Linux について書かれます.
2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
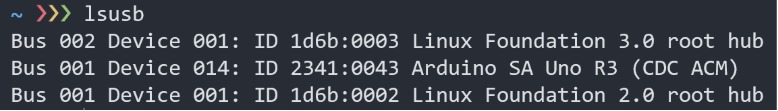
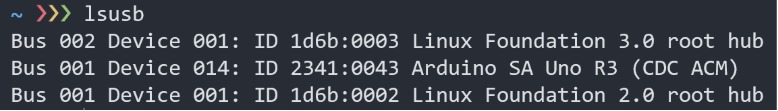
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

2021年12月現在, この記事で紹介している方法は古い可能性があります.
最新の方法について, microsoft 公式の以下のページか, 他の最新情報サイトをご覧ください.
WSL2上でUSBデバイスを認識させるために, VirtualHereを用いた方法を, Linux側でUSB/IPの機能を有効にする方法も含めて, 説明します.

shell環境における開発をするためには,まずその開発環境を整える必要があります. 本稿では,開発環境を整えるスクリプトを公開します.
本稿で上げるスクリプトは,WSL(Windows Subsystem For Linux)上でのセットアップにも対応させています.
サイズ固定のスタックを扱うライブラリを紹介します.
このStackは, 以下の特徴を持ちます.
- std::stack が使用できない状況下でのスタックの使用
- メモリを贅沢に使用しないサイズ固定スタック
- 例外処理に対応していない環境下での使用
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
サイズ固定のスタックを扱うライブラリを紹介します.
このStackは, 以下の特徴を持ちます.
- std::stack が使用できない状況下でのスタックの使用
- メモリを贅沢に使用しないサイズ固定スタック
- 例外処理に対応していない環境下での使用
ここでは, 実際にタスクが作成されたときのメモリの構造を示していきたいと思います. メモリでの各領域の説明, この構造によるmallocの問題を示します.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.