キャンバスの使い方
ここでは, Canvasの基本的な使い方を説明します. 説明内容は以下のとおりです.
- ファイルの配置
- キャンバスの開始
- 点を打つ
- 文字を書く
- 画像を描く
- 最後に
ファイルの配置
ダウンロードしたファイル"Canvas.h", "Font.h", "Images.h"は必ずスケッチファイルと同じ階層においてください.
キャンバスの開始
キャンバスを使用する前にキャンバスのサイズを指定指定してください.
#include "Canvas.h"
Canvas canvas;
void setup(){
//x方向の大きさ128, y方向の大きさ64のキャンバスを作成
canvas.SetSize(128,64);
}
点を打つ
ここでは, 先ほど上で作成したキャンバスの(10, 30)の位置に点を打ってみましょう.
#include "Canvas.h"
Canvas canvas;
void setup(){
//x方向の大きさ128, y方向の大きさ64のキャンバスを作成
canvas.SetSize(128,64);
}
void loop(){
//色を黒に指定
canvas.color = true;
//点を打つ
canvas.Dot(10, 32);
//プログラム停止
while(1);
}
文字を書く
文字の表示によく使うコマンドは"Mes"です. 以下にサンプルを示します. 画面位置(0, 0)に文字列"HelloWorld!"が表示されます。
#include "Canvas.h"
Canvas canvas;
void setup() {
//x方向の大きさ128, y方向の大きさ64のキャンバスを作成
canvas.SetSize(128,64);
}
void loop() {
canvas.color = true; //*3_0
canvas.Pos(0,0); //*3_1
canvas.Mes("Hello World!"); //*3_2
while(1);
}
説明
*3_0
色を黒に指定します。"color = false"とすると,色は白になります.よく使う方法として, まず色を黒にしてある文字を書きその後色を白にしてその文字を消すというのがあります.
*3_1
描画位置を(0, 0)に指定します.
このキャンバスの大きさは128 * 64,また一番左上の描画位置は(0, 0)なので, X座標は, 0~127 Y座標は,0~63 で指定します.
*3_2
文字列"HelloWorld!"を描画します.
前で描画位置が(0, 0)に指定されているので, "HelloWorld!"は画面左上に描画されることになります.
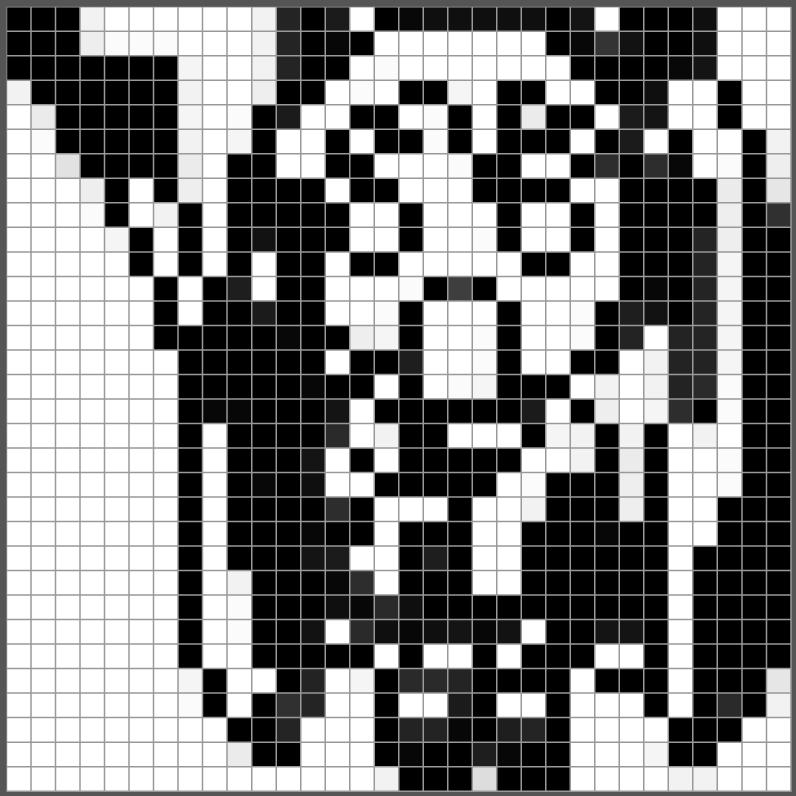
画像を描く
ここではこの画像を描いてみましょう! といっても, 描かれる場所はメモリ空間なので目で見ることはできませんが…(’Д’)

画像データの準備
ヘッダファイル"Images.h"を開く
ミク画像を登録する
ミク画像をドット分割するとこのようになります
縦が32なので"images.h"内にこのように書きます
static const uint32_t unsigned long miku[] PROGMEM =
{
};
イメージ名は"miku"です.
まず縦1列目を見ましょう

上3つ分が黒色です。なので
(2進数)111 = (16進数)7
このように書きます。
static const uint32_t unsigned long miku[] PROGMEM =
{
0x00000007, // 0
};
縦2列目
縦3列目
縦4列目
これを続けて
これを続けた結果、ミクデータはこのようになります
static const uint32_t unsigned long miku[] PROGMEM =
{
0x00000007, // 0
0x0000000f, // 1
0x0000003f, // 2
0x0000007c, // 3
0x000001fc, // 4
0x0000067c, // 5
0x000038fc, // 6
0x07ffe700, // 7
0x1801f800, // 8
0x207fffc0, // 9
0x77fff3f0, // 10
0x7fffff9f, // 11
0x1fffff8f, // 12
0x05f3a367, // 13
0x07b4c4d2, // 14
0x7b0944b1, // 15
0xefeff329, // 16
0xebef0809, // 17
0xfbfd0831, // 18
0x7f0d08c1, // 19
0xeb05f3f9, // 20
0xede384a9, // 21
0xfff884b3, // 22
0x07f94357, // 23
0x0bfe706e, // 24
0x0be03fff, // 25
0x1ffe1fdf, // 26
0x6001ffe7, // 27
0x7fc1ff87, // 28
0x3ff00018, // 29
0x1fffffe0, // 30
0x07ffff00 // 31
};
これで画像データの準備は完了です
対応している画像サイズは、 縦: 8まで, 16まで, 32まで 横: 制限なし 縦のサイズに制限はありますが、画像を分割することで使用できるでしょう。
縦のサイズに応じて配列の定義をしてください。
//縦サイズ8:
static const uint8_t imgname[] PROGMEM ={};
//縦サイズ16:
static const uint16_t imgname[] PROGMEM ={};
//縦サイズ32:
static const uint32_t imgname[] PROGMEM = {};
画像を表示する
さっそくミクを描いてみましょう
画像表示でよく使うコマンドは"Celput"です。
画像ミクと文字"Miku,Miku"を描きます.
#include "Canvas.h"
Canvas canvas;
void setup() {
//x方向の大きさ128, y方向の大きさ64のキャンバスを作成
canvas.SetSize(128,64);
}
void loop() {
//色を黒に指定
canvas.color = true;
//描画ポジションを(0,0)に指定
canvas.Pos(0, 0);
//画像ファイル「miku」 をScrに描画
canvas.Celput(miku);
//文字「Miku,Miku」をScrに描画 *4_1
canvas.Mes("Miku,Miku");
//プログラム停止
while(1);
}
説明
*4_1
この文字を表示するときの描画位置はミク画像の右下になっています。
文字や画像を表示したとき、描画位置は自動で描画し終わった後にきます。なので連続で文字や画像を表示するとき描画位置を気にする必要はありません. ただし、Y座標は変更しないと文字が右側の画面外に出てしまいます。
また、現在の描画位置は"posX", "posY"に格納されています。描画位置を次の行に移したいときこうします。
canvas.Pos(0, canvas.posY + 10); //フォントの縦サイズは8
最後に
ここまで, 点を打つ, 文字を書く, 画像を描くをしてきましたが, 描かれる場所はメモリ上なので, 実際に目で見ることはできません. 実際に目で見れるようにするには, キャンバスの内容を表示機―グラフィック液晶, ドットマトリックスなど―に反映する関数を作る必要があります.