行列, 画像処理, 画面分割
その他
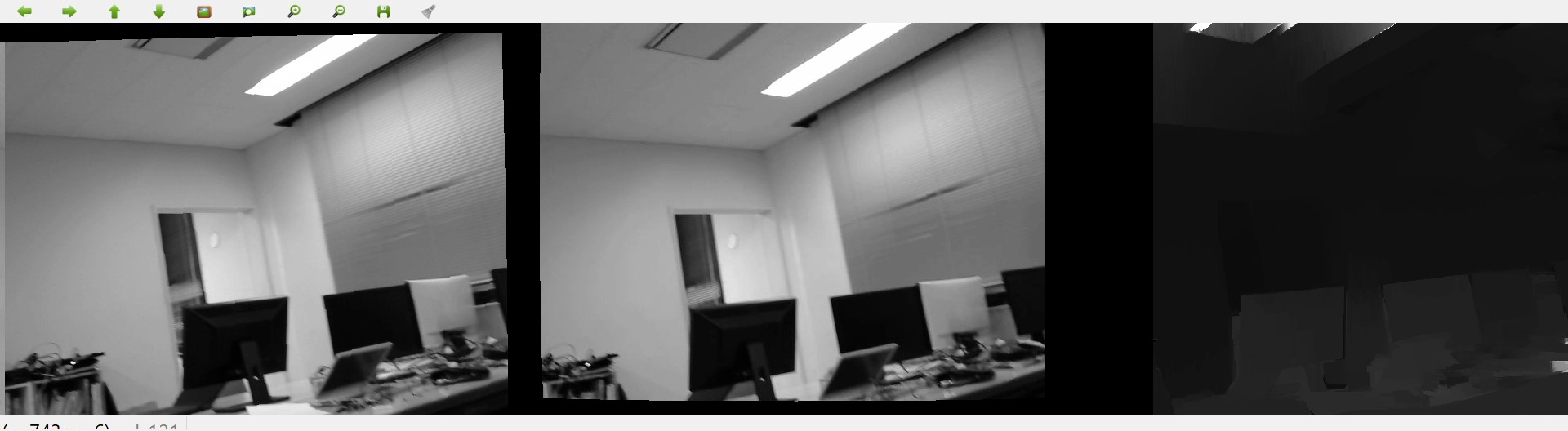
画像処理技術に関する知識。
サイズ固定の待ち行列ライブラリを紹介します.
このQueueは, 以下の特徴を持ちます.
- std::queue が使用できない状況下での待ち行列の使用
- メモリを贅沢に使用しないサイズ固定待ち行列
- 例外処理に対応していない環境下での使用
Summary
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
サイズ固定の待ち行列ライブラリを紹介します.
このQueueは, 以下の特徴を持ちます.
- std::queue が使用できない状況下での待ち行列の使用
- メモリを贅沢に使用しないサイズ固定待ち行列
- 例外処理に対応していない環境下での使用
サイズ固定の待ち行列ライブラリを紹介します.
このQueueは, 以下の特徴を持ちます.
- std::queue が使用できない状況下での待ち行列の使用
- メモリを贅沢に使用しないサイズ固定待ち行列
- 例外処理に対応していない環境下での使用
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能
線形代数にある線形写像, 基底の変換行列, 表現行列などを理解するとき, 今どこの座標系にいるのか, 基底は変わったのか, ここはベクトル空間かという悩みに会います.
本稿では, 変換行列や表現行列を図で理解することを目的にします. 行列の掛け算が点の移動であることを意識すると, 理解しやすくなります.
Summary
線形代数にある線形写像, 基底の変換行列, 表現行列などを理解するとき, 今どこの座標系にいるのか, 基底は変わったのか, ここはベクトル空間かという悩みに会います.
本稿では, 変換行列や表現行列を図で理解することを目的にします. 行列の掛け算が点の移動であることを意識すると, 理解しやすくなります.
画像処理関連の技術を習得するのにあたり、役立った参考図書と文献
よりモダンで, 完全に要素ベースの[JavaScript/画面分割ライブラリ SplitView]をご使用ください.
多くの編集ソフトには, 一つの画面を分割する機能があります. 一つの画面を分割することで, 同じ画面で複数の作業を行うことができます.
Splitterは, ウェブブラウザ上で動作する画面分割ライブラリです. 分割境界にあるスライドバーを動かすことで領域のサイズを調節できます.
ウェブブラウザ上で動作する, 画面分割ライブラリ.
スクリプト内に一切の状態を持たず, 完全に要素のデータ (例えば, 属性やスタイル) と要素の構造をベースに動作します. このことで, 次の三つの特徴が得られます.
- ページロード時のレイアウト変化なし
- 他スクリプトによるビューへの自由な変更
- カスタム可能