製作, フォーム認証, CMS, C#, ライブラリ, UI表示, Web
その他
TerminalPro4用のソフトウェアの作り方を説明します.
- ソフト作製の流れ
- TerminalPro4での制御流れ
- ソフトの作り方
TerminalPro4のハードウェアを作っていきます. 次のことを説明していきます.
- 各モジュールの用意
- モジュール間の接続
本CMSの仕組みについて
本CMSは, ルート部, フロントエンド部, モジュール部, サービス部, クライアント部に分かれます.
各部の詳細を説明します.
ここでは, 本CMSの導入方法を説明します.
すぐに使用したい方は, 項目のはじめるをご覧ください.
CollabCMSは, ルート部, フロントエンド部, モジュール部, サービス部, クライアント部に分かれます.
各部の詳細を説明します.
Unityでゲーム制作もしくはツール制作においてちょっとしたUIを表示したい時があります. HUDMessageManagerはその時のために製作されたものです.
HUDMessageManagerはちょっとしたUIの表示に最適です. 特徴は以下のとおりです.
- 固定されないUIの表示場所
- フェードイン, フェードアウトエフェクト
- 表示時間設定
Unity 2018.2.5f1で動作確認済みです.

Gameは必ずイベントを含みます. イベントがないGameはほとんどないでしょう.
イベント製作時によくあるのが, イベント管理のしにくさと, Debugのしにくさです. イベントを作っていくとどのイベントがどのイベントにどうつながるのかが重要ですが, 大量のイベントを作るとどんなイベントがどれほどあるのかが把握しにくくなります. 特にスクリプトでイベントを製作している場合はそうでしょう. Debugのしにくさとして, ある特定のイベントをDebugする際そのイベントに到達するのに時間がかかります. そのイベントの前にn個のイベントがあり, そのイベントに対するフラグがm個あり, またそのイベントに到達するのにt時間かかるとするならば, そのイベントのDebugに要する時間は $n \times m \times t$ となります.(n = 6; m = 3; t = 5分とするとDebug時間は90分になります. 非常に長いです)
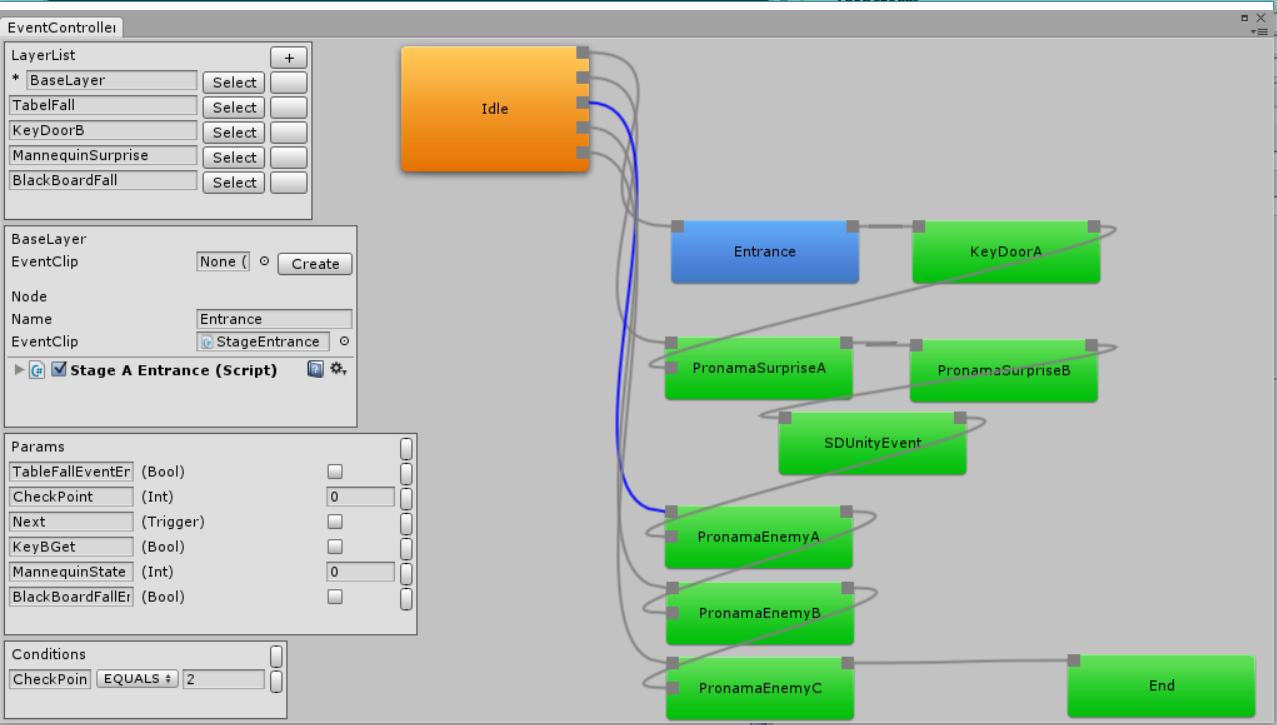
上のような問題を解決するために, ’EventController’を紹介します. EventControllerができるのは次の通りです.
- Eventの遷移, 登録を直感的に行えるEditor
- Game中現在実行しているEventをお知らせ
- パラメータのアクセスは外部スクリプトでも可能
- Game実行中パラメータの値はEditor上でも設定可能
EventControllerを改良、強化、何でもしてください(;´∀`)
このページで書かれている書かれている内容が実際のスクリプトと異なる可能性があります.
このページの内容は2016年に執筆されています.
CameraControllerとはCameraを制御するものです。これは次のことができます。
- 一人称,三人称カメラの切り替え
- カメラ移動の線形補間,曲線補間
- コライダーを自動で避けるAutoAvoidCollider機能
- 任意の場所にカメラ位置を設定可能
- 任意の方向にカメラを向けることが可能
上の機能が一つのカメラで実現できるためカメラ管理がしやすくなります。
CameraControllerを改良、強化、何でもしてください(;´∀`)
このページで書かれている書かれている内容が実際のスクリプトと異なる可能性があります.
このページの内容は2016年に執筆されています.
ここでは, Controllerの基本的な説明を行います. 説明項目は以下のとおりです.
- ボタン数,ピン設定
- ボタン番号設定
- スイッチ情報の読み込み
Controllerの導入方法を説明します. 説明項目は以下のとおりです.
- ダウンロード
- ファイルの説明
- インクルード
- コントローラの使用開始
このページでは, 筆者が作成したライブラリが置かれます.
Controllerとは、このページで紹介したコントローラーを制御するものです。このヘッダファイルにある関数でコントローラーからのスイッチ情報を読み取りどのボタンが押されているかを判断します。Controllerができることは次の通りです。
- ボタンが押されている間もそのボタン入力を検出すること(トリガー形式)ができます
- ボタンが一回押されてそのあとも押されているときはそのボタン入力を検出しないこと(非トリガー形式)ができます
- インスタンス生成でコントローラーを簡単に追加できます
- ボタンの同時入力に対応しています
Controllerを改良、強化、何でもしてください(;´∀`)
インターネットでのセキュリティ技術について

自身が作成したもの, 見つけたものを公開する方法の一つに, インターネットを利用したWebPageの公開があります. この方法は他の方法(本の出版など)と比べ低コストで行うことが可能です. これは, 無料のレンタルサーバ, ページ編集ソフトなどのおかげです.
ContentsViewerはページ編集ソフトの一種です. 詳しく言うと, WebPageに関する機能を持つモジュールの集合です. ソフトの作りを簡単にして, カスタマイズ-デザイン, コンテンツ管理法, コンテンツ記法など- を簡単にできるようにという目的で開発しました.
ContentsViewerがどのようなものであるか知りたい方はこのWebPageを参考にしてください. このウェブページはすべてContentsViewerによって表示されています.
このシステムは, アップグレードされ, CollabCMS となりました. このシステムが持つモジュールは分離され, ContentsViewerはCollabCMSのモジュールの一部となりました.
CollabCMSの仕組みについて

CollabCMSは,コンテンツを中心に置き,コンテンツに対して様々なアプローチをとることができる ウェブコンテンツ管理システム(CMS: ContentsManagementSystem)です.
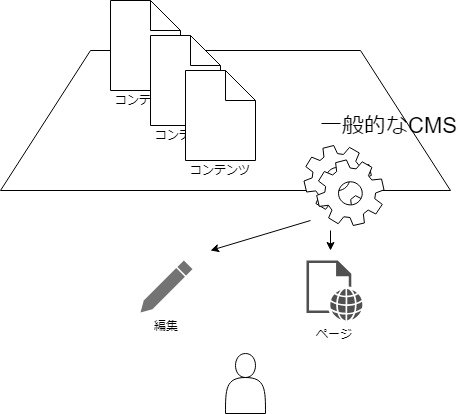
多くのCMS(フラットファイル型,データベース型にかかわらず)は,システムを通してコンテンツファイルを編集することを前提にしています.CMS上でコンテンツ編集中に,生のファイルを編集することは多くの場合想定されていません.
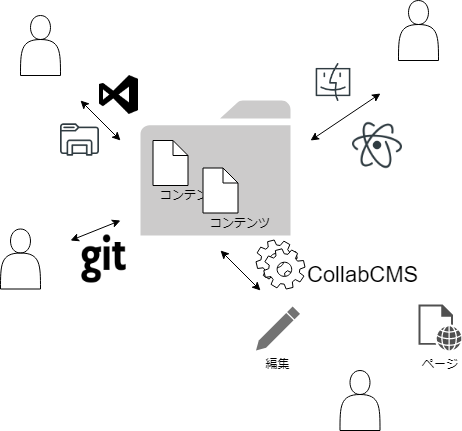
CollabCMSは,コンテンツファイルとそのファイル構造をデータベースの基本とします.システムを通さずにコンテンツを変更,移動,削除しても正しく動作します.ある人が,CMS上でコンテンツを編集中に,ほかの人が生のファイルを編集できます.
コンテンツの編集で,多くのCMSは編集画面上にいろいろなツールを用意して,文章作成の補助をしています.ですが,その機能は編集画面を開いているときのみ有効であり,ファイルそのものを編集している際にはまったく意味を成しません.
CollabCMSでは,コンテンツファイルに可読性,可視性の高い記法を採用し,コンテンツファイルそのものが,文章作成の手助けをしてくれます.よく使われる記法(Markdownなど)は,セクションレベルにかかわらず,すべて左寄せで書かれますが,採用した記法は,インデントが挟まれます.これにより,文章の階層構造(アウトライン)が見やすくなり,書きやすくなります.
CollabCMSは,基本的なコンテンツ管理機能を持ちます.例えば,コンテンツの追加,編集,移動,削除のほかに,画像などのファイルをサーバーにあげることなどが可能です.ユーザごとのコンテンツ管理や非公開設定が標準で行えます.
標準で足りない機能は別のアプリケーションに任せてしまうことが可能です.例えば,バージョン管理をGitを用いて行うことができます.さらに,コンテンツフォルダをクラウドストレージ(Google Drive,OneDriveなど)と同期させ,クラウドを通してコンテンツを編集することができます(その場合,パソコンで好きなエディタで編集できるでしょう).
このように,CollabCMSは,システムでありつつもコンテンツファイルをベースにするため,コンテンツをファイルとしてみることができ,コンテンツへ対して様々なアプローチをとることができます.


個人~中規模のコンテンツ管理を想定しています.以下の方にお勧めです.
- 個人利用での備忘録
- サークルなど中規模の情報共有
CollabCMSの特徴は以下のとおりです.
- ディレクトリ,コンテンツファイルベース管理
- キャッシュ利用による速いレスポンス
- コンテンツ表示と編集
- コンテンツあいまい検索
- ユーザごとのコンテンツ管理と非公開設定
- 読み/書きやすい文章作成支援フォーマット
- データベース(MySQLなど)を使用しない
- SSL(TLS)を使用できない環境でのある程度のセキュリティ
- クラウドストレージサービス(GitHub,GitLab,Google Drive,OneDrive,…)との連携
- ローカリゼーションに対応
- タグを用いた変動的なカテゴライズ
CollabCMSの対応環境は以下のとおりです.無料のレンタルサーバでも動くようにしています.
- Apacheウェブサーバ上でphpが動作できること(php7.0.x以上)
- phpがファイルの操作を行えること
このシステムの前バージョンはContentsViewer でした.ContentsViewerはCollabCMSのモジュールの一部になりました.
version 2020.08.31 から, 本CMS名をCollabCMSからContentsPlanetへ変更しました.
このページは, version 2020.Jun.26までのバージョンに関する情報です.
新バージョンContentsPlanetに関する情報は, [Welcome!/ContentsPlanet (CMS)]を参照してください.
ここでは, CollabCMSの導入方法を説明します.
すぐに使用したい方は, 項目のはじめるをご覧ください.
HUD_MessageManagerとは画面に文字を表示するなどの処理をするコンポーネントです。これはUnity上で動作します。ゲームで文字の表示といえばゲーム内でのキャラのセリフ、ゲームシステム側からプレイヤーに向けてのメッセージ―セーブが完了した,新しい称号を獲得したなど―などがあります。HUD_MessageManagerを使うことでこのようなことが簡単に実装できます。
HUD_MessageManagerを使うと以下のことができます。
- 画面に文字を表示する
- 6つの場所に文字を表示できます
- 表示位置はカスタマイズ可能
- 表示,非表示時にエフェクトをかけることが可能
- 表示時間を指定可能
HUD_MessageManagerを改良、強化、何でもしてください(;´∀`)
このコンポーネントは古いバージョンです. これをベースとした改良版UIMessageManagerをご利用下さい. 表示場所が6つに固定されている問題, 初期設定のしにくさの問題を修正しています.
HUDMessageManagerの導入方法を説明します. 説明項目は以下のとおりです.
- ダウンロード
- Unityにインポート
- 表示位置の設定
| Set | メッセージを設定 |
|---|---|
| SetAlert | Alertメッセージを設定 |
| SetAlertKeepID | Alertメッセージを設定,IDを保持 |
| SetSubtitleTop | SubtitleTopメッセージを設定 |
| SetSubtitleTopKeepID | SubtitleTopメッセージを設定,IDを保持 |
| SetSubtitleTopTimer | SubtitleTopメッセージを設定,タイマーモード |
| SetSubtitleTopTimerKeepID | SubtitleTopメッセージを設定,IDを保持,タイマーモード |
| SetSubtitleBottom | SubtitleBottomメッセージを設定 |
| SetSubtitleBottomKeepID | SubtitleBottomメッセージを設定,IDを保持 |
| SetSubtitleBottomTimer | SubtitleBottomメッセージを設定,タイマーモード |
| SetSubtitleBottomTimerKeepID | SubtitleBottomメッセージを設定,IDを保持,タイマーモード |
| SetMemoTopLeft | MemoTopLeftメッセージを設定 |
| SetMemoTopLeftKeepID | MemoTopLeftメッセージを設定,IDを保持 |
| SetMemoBottomRight | MemoBottomRightメッセージを設定 |
| SetMemoBottomRightKeepID | MemoBottomRightメッセージを設定,IDを保持 |
| Show | メッセージを開始 |
| ShowDontOverride | メッセージを開始,命令を上書きしない |
| ShowAlert | Alertメッセージを開始 |
| ShowSubtitleTopTimer | SubtitleTopTimerメッセージを開始 |
| ShowSubtitleBottomTimer | SubtitleBottomTimerメッセージを開始 |
| ShowMemoTopLeft | MemoTopLeftメッセージを開始 |
| ShowMemoBottomRight | MemoBottomRightメッセージを開始 |
| Exit | メッセージを終了する |
| CheckID | 指定したメッセージIDが使用されているか確認 |
ここでは, HUDMessageManagerの基本的な使い方を説明します. 説明項目は以下のとおりです.
- パラメータの説明
- 使ってみる
- 対応文字列